Grid is the first layout to make the content as user interface in different case
How to define me?
display:grid















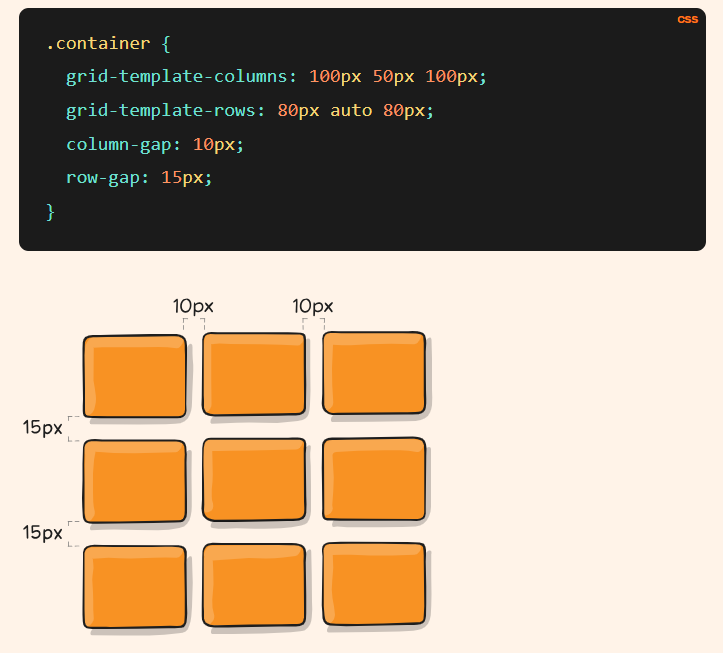
grid-gap
grid-row-gap
grid-col-gap
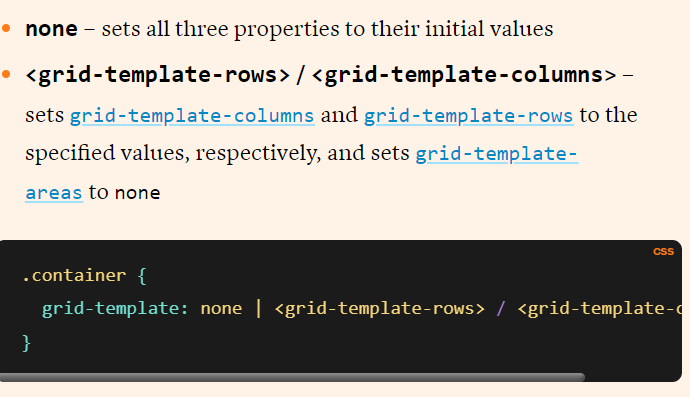
grid-template-col
grid-template-row
Note : This project is done as a Junior Intern offered as 6-Month Internship Program by CyberDude Networks Pvt.Ltd under the guidance of Mr. Anbuselvan